Problem
A lot of Screen components in Appway ask me to enter pixel values. For example, the Adaptive Flow Layout has properties like these.
However, my phone has a 400 DPI screen, meaning it shows 400 pixels per inch. My PC only has about a 100DPI screen, so it only shows about 100 pixels. Does this mean that the same value is four times larger on a PC than on a phone? What exactly does "pixel" really mean?
There's a short answer and a long answer to your question. Let's start with the short answer.
The Short Answer
A pixel in Appway is a unit of length that appears to be very roughly the same size on most devices. Typically, it's roughly 1/100th of an inch. It has nothing to do with the glowing dots on your screen, unless you happen to have an older computer that has very large dots on its screen.
The Long Answer
To understand exactly what a pixel in Appway actually is, one needs to understand what happens when a computer renders an Appway screen, because during that process, different kinds of pixels are involved:
- Logical pixels
- Rendered pixels
- Physical pixels
Logical Pixels
First, we start out with logical pixels: That's what you enter into a component's properties field. It's not really a pixel at all; instead, it's a rough measure whose length is "about what a pixel used to be, back when there was only one kind of pixel, taking into account how far away the screen is from your eyes". In the CSS spec, which Appway uses, it is defined as 0.75pt. 1pt, meanwhile, is defined as 1/72 of an inch. However, an inch in CSS isn't necessary an actual inch. CSS allows devices to use the pixel as an anchor unit, which means that the inch is calculated from what the device thinks a pixel's size should be. And what does the device think a pixel's size should be? It depends on how far away from her eyes the user is likely to hold her device:
On a TV (which is usually far away from you), a logical pixel could be larger than a mm, while on a phone (which you hold much closer), it could be smaller than a quarter of a mm.
In other words, depending on what kind of device you use, logical pixels end up being a different physical size. For the devices users are likely to use, they're typically in the very rough neighborhood of 1/100th of an inch. At this stage, pixels aren't areas or dots or anything like that. They're a unit of length, like a millimeter or an inch — but smaller, not defined precisely, and of a slightly different size depending on the device.
In short, you use pixels to specify size in a somewhat device-independent way. 400 logical pixels on a desktop PC are roughly the same apparent size as 400 logical pixels on a smartphone. That's why we use logical pixels to specify sizes in Appway: they translate across devices.
Rendered Pixels
When the OS renders a screen, logical pixels are translated to rendered pixels. The translation from logical pixels to rendered pixel happens using the device-pixel-ratio. This ratio specifies how many logical pixels translate to how many rendered pixels for each device. This does not have to be an even value. Since logical pixels are not actual pixels, but just a unit of length, one logical pixel can translate to 1.5 rendered pixels, for example.
An iPhone 4 has a device-pixel-ratio of 2, meaning that one logical pixel length gets translated to the length of two rendered pixels. Therefore, one logical pixel (which is one pixel wide and one pixel high) translates to four rendered pixels (two pixels high and two pixels wide). Other devices have device-pixel-ratios of 3 or 4, so one logical pixel can be rendered as 9 or 16 rendered pixels.
At this point, you could assume that we're done, but not quite yet. One additional thing is about to happen: rendered pixels have to be drawn on an actual screen.
Physical Pixels
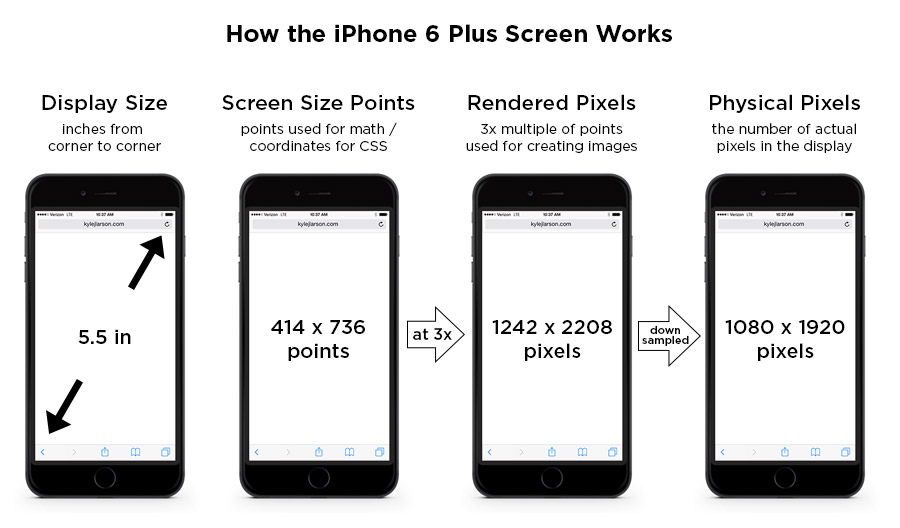
For most devices, showing rendered pixels on a physical screen involves no additional translation. The size of a rendered pixel is equal to the size of a physical pixel on the screen. This is not the case for all devices, however. Some devices (such as the iPhone 6 Plus, or a Retina MacBook Pro with scaled resolution enabled) render pixels at a higher pixel density (and thus at a smaller pixel size, but a larger image size) than the actual screen can display. When the rendered pixels are shown on the screen, the rendered image is scaled down to the size of the screen.
This website shows the kinds of graphical artifacts this can produce:
http://oleb.net/blog/2014/11/iphone-6-plus-screen/
PenTile Screens
For completeness' sake, I'll also add that a physical pixel does not always mean the same thing. On a normal screen, one physical pixel has three sub-pixels for the three colors shown by an RGB screen: red, green, blue. However, some screens (e.g. PenTile OLED screens) only have two sub-pixels per pixel. This means that one rendered pixel is often represented by more than one physical pixel, since the rendered pixel "borrows" a colored sub-pixel from a neighboring pixel.
Conclusion: Putting it all together
Logical pixels, set as component properties, are a unit of length roughly similar in size on different devices, and not an actual colored dot. Logical pixels are first translated into rendered pixels, and then scaled to actual device pixels, which then may be actual pixels with three different sub-pixels.
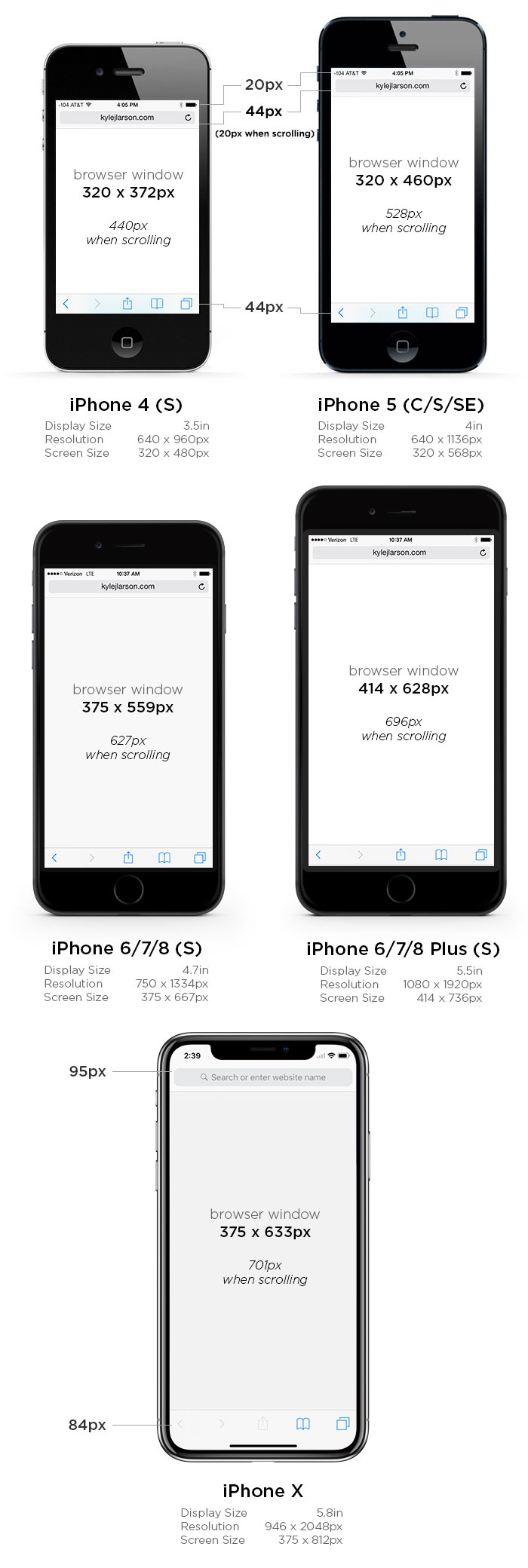
(The PaintCode website has a nice guide that explains this particular process — from logical pixels to rendered pixels to physical pixels — for iPhones.)
In reality, this level of fine-grained detail is only provided for informational purposes: All you need to know is that what Appway calls "a pixel" is actually not a physical pixel on a screen. Instead, it's a unit of length that is roughly the same size across different devices.